既然决定了以后的企业站都用wordpress来做内核,那么首先需要解决的问题就是导航部分了.
之前做过的所有wp内核站点,哥都是用了纯手写写死导航在header里面的办法,这样的弱点很明显,无法使用当前页面导航高亮了…
即便是使用wordpress流弊的判断标签写出了当前高亮,但是在文章页就屁都没有一个.当然还有更笨的办法,给每个栏目及内容模板写死带有高亮css选择器的代码(卧槽,这种纯傻逼的办法哥是不会去尝试的,太蛋疼了…)
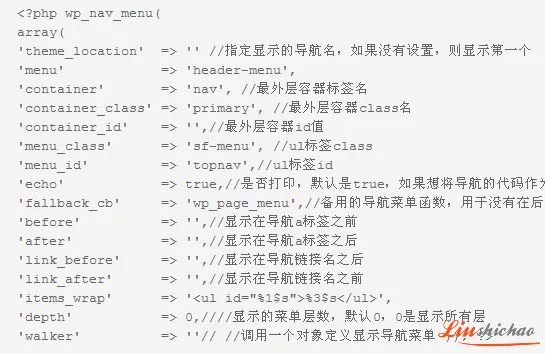
蛋疼之旅即将开始,首先先学习一下wordpress的菜单函数 wp_nav_menu()
想要在模板内使用菜单的话,就不得不了解一下导航菜单注册函数 register_nav_menus()
register_nav_menus() 是3.0以后用来注册自定义菜单的函数,通过它可以很方便地给你的主题注册一个或多个菜单,在主题的 functions.php 中添加:
register_nav_menus( array( 'header_menu' => 'My Custom Header Menu',//这里可以是顶部菜单 'footer_menu' => 'My Custom Footer Menu'//这里可以是底部菜单 ) ); //当然还可以写成其他任何比如 top_menu 诸如此类随你喜欢
上面的代码注册了两个代码,其中 ‘header_menu’ 和 ‘footer_menu’ 分别是这两个菜单的“键key”,而后面的 ‘My Custom Header Menu’ 和 ‘My Custom Footer Menu’ 是对这个菜单的描述,会在 外观 – 菜单 中显示出来。
另外如果你确定主题内需要注册1个菜单,那可以使用这个函数: register_nav_menu()
接下来就了解一下导航菜单调用函数 wp_nav_menu()
wp_nav_menu() 是WordPress 3.0 以后添加的一个自定义导航菜单调用函数,可用来调用 register_nav_menus() 注册的菜单。wp_nav_menu()的使用方法位于wp-includes/nav-menu-templates.php文件中。
可以通过 来调用菜单,其中参数 $args 的默认值如下:
<?php $defaults = array( 'theme_location' => '', 'menu' => '', 'container' => 'div', 'container_class' => '', 'container_id' => '', 'menu_class' => 'menu', 'menu_id' => '', 'echo' => true, 'fallback_cb' => 'wp_page_menu', 'before' => '', 'after' => '', 'link_before' => '', 'link_after' => '', 'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', 'depth' => 0, 'walker' => '' ); wp_nav_menu( $defaults ); ?>
看起来真复杂我擦…
不过没关系 需要用到的也不多.
每个参数的详细介绍如下:
$theme_locaton:(字符串)(可选)
默认值: None
用于在调用导航菜单时指定注册过的某一个导航菜单名,如果没有指定,则显示第一个。
1
wp_nav_menu(array( 'theme_location' =>'primary')); //调用第一个菜单
$menu:(字符串)(可选)
默认值: None
使用导航菜单的名称调用菜单,可以是 id, slug, name (按顺序匹配的) 。
$container:(字符串)(可选)
默认值: div
ul 父节点(这里指导航菜单的容器)的标签类型,只支持div 和 nav 标签, 如果是其它值, ul 父节点的标签将不会被显示。也可以用false(container => false)去掉ul父节点标签。
$container_class:(字符串)(可选)
默认值: menu-{menu slug}-container
ul 父节点的 class 属性值。
$container_id:(字符串)(可选)
默认值: None
ul 父节点的 id 属性值。
$menu_class:(字符串)(可选)
默认值: menu
ul 节点的 class 属性值。
$menu_id:(字符串)(可选)
默认值: menu slug, 自增长的
ul 节点的 id 属性值。
$echo:(布尔型)(可选)
默认值: true (直接显示)
确定直接显示导航菜单还是返回 HTML 片段,如果想将导航的代码作为赋值使用,可设置为false。
$fallback_cb:(字符串)(可选)
默认值: wp_page_menu (显示页面列表作为菜单)
用于没有在后台设置导航时调的回调函数。
$before:(字符串)(可选)
默认值: None
显示在每个菜单链接前的文本。
$after:(字符串)(可选)
默认值: None
显示在每个菜单链接后的文本。
$link_before:(字符串)(可选)
默认值: None
显示在每个菜单链接文本前的文本。
$link_after:(字符串)(可选)
默认值: None
显示在每个菜单链接文本后的文本。
$items_wrap:(字符串)(可选)
默认值: None
使用字符串替换修改ul的class。
$depth:(整型)(可选)
默认值: 0
显示菜单的深度, 当数值为 0 时显示所有深度的菜单。
$walker:(对象型)(可选)
默认值: new Walker_Nav_Menu
至此,我们就了解了这个十分流弊的导航函数了,具体还是需要实际在模板里面写一写,运行一下看看效果的
后面开始正题,折腾一下wp_nav_menu这个性感的函数
继续折腾导航: http://yjyj.net/learn/wordpress-learn/4447.html
感谢及参考:http://www.wpdaxue.com/register_nav_menus-and-wp_nav_menu.html











发表回复