Bootstrap手册里对自身的栅格系统讲解的比较古板。初上手的朋友读完一遍也是云里雾里,在此说一说我个人的理解。什么是栅格系统?请参看我写的前两篇文章 网页设计中的960栅格系统(一)和 网页设计中的960栅格系统(二)
抽象的表格
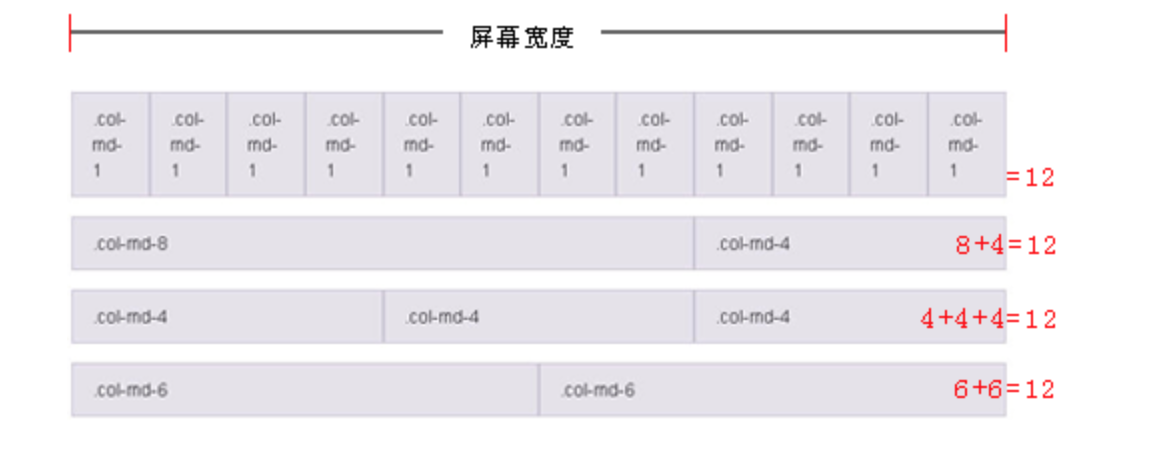
Bootstrap的栅格系统能自动根据当前设备的屏幕分辨率,横向分配出12个等宽的单元格,你完全可以理解为bootstrap栅格系统就是一个具有相等宽度的12列表格,然后把具体的网页内容,放进这些单元格里。通过前缀为col- 的class数值变换,实现单元格之间的合并和拆分。总之,单元格数量要小于等于12 ,例如:
Bootstrap的栅格布局
单元格的承载
为了适应跨屏浏览,Bootstrap为单元格预定义了4种class ,分别对应于手机、ipad、笔记本电脑、台式机。
Bootstrap的栅格类型
在使用这些单元格之前还要求在最外面套上两个div容器来承载,具体书写代码如下;
Container 负责整个屏幕的内容承载,不管里面的单元格怎么摆放,保证不会跑出这个圈子。
Row 代表一个整行(不限制高度)
… 表示你的代码片段,可随便嵌套。
我们通过控制col-xx-xx的大小拆分,就能实现各种栏目的尺寸修改,当然它们之间是有一个默认间距的存在。接下来,我们研究一下如何调整这个默认的间距。
栅格的间距
Bootstrap栅格系统采用了剧中方式布局,也就是在单元格左右各自定义了15px的padding,从而造成相邻两列的间距为30px,这个数值不一定适合每一个网站,所以我们希望能修改它。
bootstarp栅格具有15px的间距
下面我通过一个两列布局的效果来说明,试验的前置条件;做一个固定宽度960px的div盒模型padding=0px margin=0px,目的是对比观察bootstrap栅格系统的默认状态和尺寸。为了效果醒目,我把高度都写死为100px。这里我用col-md- 的class来实施,效果如下:
结论:
- bootstrap栅格在中等尺寸屏幕里的宽度为970px,随着屏幕分辨率的不同这个值也会自动调整,这不是关注重点,重点在于保证了固定宽度且居中对齐的布局效果。
- Container 和row 两个承载容器的padding=0 margin=0
- col-类的内边距padding:0px 15px ,并且不能通过复写col类的样式来控制padding尺寸。
- 只能通过定义col的子级元素来实现15px间距覆盖,在子元素的css中要添加margin:0px -15px;最终效果如下图
显而易见,只要我们调整子元素的margin边距,就能实现左右分栏的间距大小。
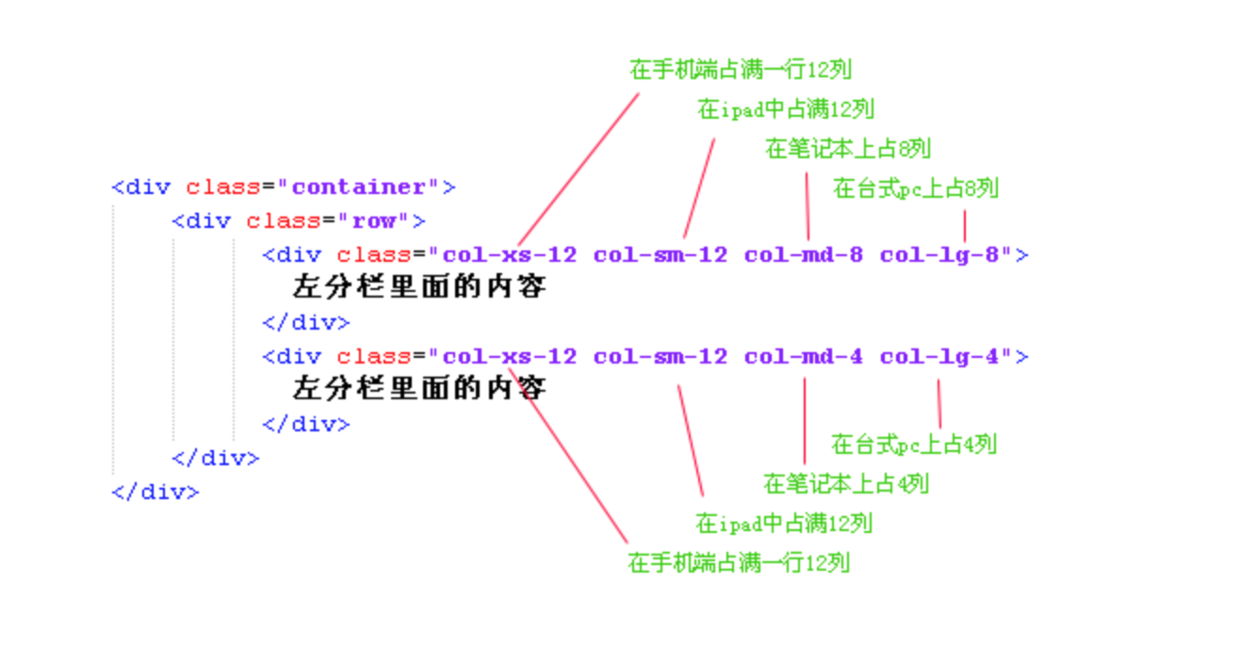
直观的讲,我们把md、lg、 xs、sm 这四个类放入一个div标签后,这个div容器就可以自动实现不同设备的跨屏,只要记住超出的右侧容器会浮动向下排列就行。比如;一个两列布局的页面,它在pc端可能左侧宽度达到了700px,右侧是270px,通过手机访问后(屏幕宽度只有340px),它先显示左侧700px的分栏内容并且填充满一行340px,但这个容器里的内容会浮动的垂直排列。之后再垂直排列右侧270px的分栏容器。书写代码见图
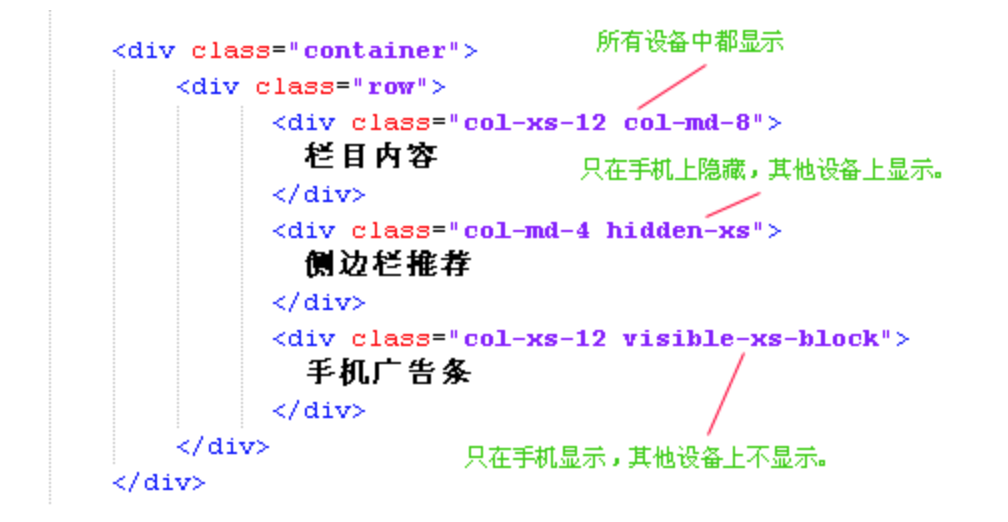
Bootstrap框架利用css3的媒体查询为我们准备了一个“响应式工具”,利用这些预定义的类,我们可以在不同设备上呈现同一个页面中的不同内容。为了区别于官方手册,我这里不罗列他的类型列表,只举个列子说明。(官方建议只考虑手机设备)
.visible-xs-block 在手机设备中显示为块级元素。
.visible-xs-inline 在手机设备中显示为内联元素
.visible-xs-inline-block 在手机设备中显示为行内块元素。
.hidden-xs 在手机设备中不显示
其他
剩下几个和栅格单元有关的类,比较简单。看手册案例可以秒懂,不罗嗦了。
左右分栏位置互换
.col-md-push- 栅格列向右移动
.col-md-pull- 栅格列向左移动
(*号代表小于12的数值,这个由你根据页面效果自己定义。)
栅格列偏移,只能向右侧偏移
.col-md-offset-*
(*号代表小于12的数值,这个由你根据页面效果自己定义。)
原文地址:http://www.wangyongfeng.cn/article/119
原文链接:http://www.jianshu.com/p/50d794c1bc0c
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
















发表回复