最潇洒的离去,是永不回头地向前奔跑
最近常常在思考一个问题: 会不会有这样一瓶老干妈风味鸡油辣椒酱, 它的里面全是鸡肉和少量辣酱.
如果有, 希望我能买到它.
Editor’s choice. Click on the post and enjoy.
-
LC_ALL: cannot change locale (en_US.UTF-8) 报错
最近给公司的业务搭一个 Matomo, 顺手收了台 OVH GRA 的盲盒中奖款. 但是宝塔部署 Mysql [&hel…
-
用 .htaccess 和 .htpasswd 加固 Wordpress 后台
最近 Paooo 被黑了, 传了大量的 cas*no 内容, 直接导致访问量腰斩, 估计再久一点 Google [&he…
-
macOS 禁止 OneDriver 自动更新
1. 安装旧版 OneDriver, 完成后不要打开软件; 2. 打开终端; 3. 删除自动更新程序: 4. [&hel…
-
-
Debian 12/11 开启 BBR
/
1 min read 1 min -
升级&安装最新版 golang-go
/
1 min read 1 min -
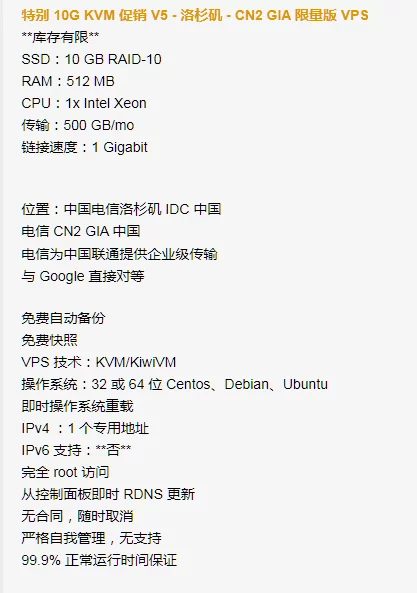
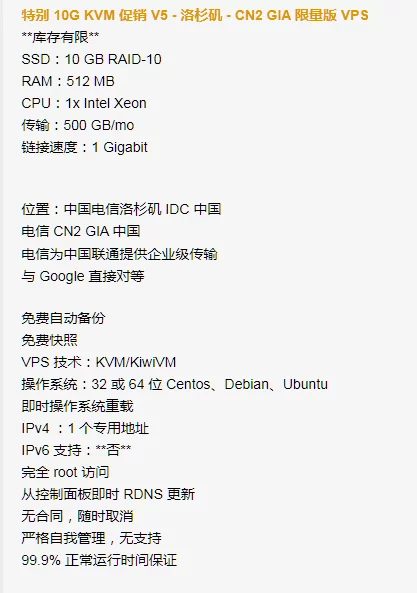
【补货】DMIT 36.9传家宝补货 三网GIA回程! 39.9也补了!三网CMIN2!
/
2 min read 2 min -
快速配置反代
/
1 min read 1 min -
批量调整 Google GMC API Feed UTM 设置
/
1 min read 1 min -
复活几万块买的斐讯R1
/
1 min read 1 min
Increase your website traffic and optimize ranking
Target Your Business to a Global Audience
Upgrade your business and start building next-level websites today!
01
Campaign strategizing and market planning
02
Advanced ad operations

Watch, Read, Listen
-

-

-

-

-

-

-
解决服务器安装宝塔面板后, mysql状态页为空, 性能调整无法设置.
奇葩的问题, 尝试重启服务器无效后, 修改了下 Mysql 的 root 密码解决了这个问题. 做个记录, 下 [&he…

-

GET STARTED
我们为品牌提供全球数字化营销全案服务.
佛系出海助您开辟前方无限可能!
We provides you with a full management functionality that results in faster revenue, more users, and the ability to serve your users more.