最潇洒的离去,是永不回头地向前奔跑
最近常常在思考一个问题: 会不会有这样一瓶老干妈风味鸡油辣椒酱, 它的里面全是鸡肉和少量辣酱.
如果有, 希望我能买到它.
Editor’s choice. Click on the post and enjoy.
-
搬瓦工 DC1 美西三网优化,年仅36刀!
转自 Wordpress 果酱: ⚙️ 套餐: NODESEEK-BIGGERBOX-PRO 🖥 配置:1C1 [&he…
-
DMIT – LAX.Pro.PalmSpring,洛杉矶CN2 GIA ,年付$100 USD 补货啦!
LAX.Pro.PalmSpring 稍后补货,LAX.Pro.Irvine 已补货. 美西顶级三网优化的机器 [&he…
-
节点插件的白名单 mini 版, 救了我的破电脑
必须赞一下作者! 详细 URL: https://raw.githubusercontent.com/entr [&he…
-
LC_ALL: cannot change locale (en_US.UTF-8) 报错
最近给公司的业务搭一个 Matomo, 顺手收了台 OVH GRA 的盲盒中奖款. 但是宝塔部署 Mysql [&hel…
-
用 .htaccess 和 .htpasswd 加固 Wordpress 后台
/
1 min read 1 min -
macOS 禁止 OneDriver 自动更新
/
1 min read 1 min -
重置 Mac 的 SMC
/
1 min read 1 min -
Debian 12/11 开启 BBR
/
1 min read 1 min -
升级&安装最新版 golang-go
/
1 min read 1 min -
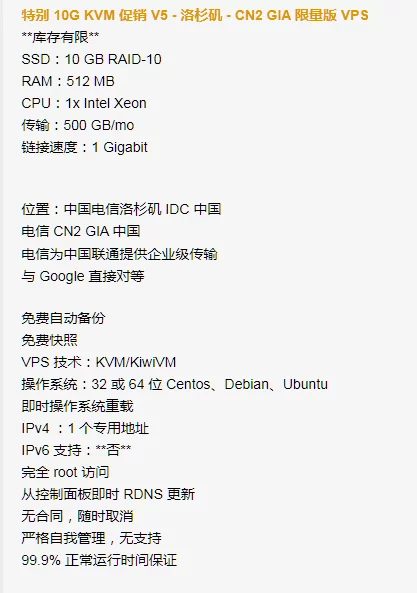
【补货】DMIT 36.9传家宝补货 三网GIA回程! 39.9也补了!三网CMIN2!
/
2 min read 2 min
Increase your website traffic and optimize ranking
Target Your Business to a Global Audience
Upgrade your business and start building next-level websites today!
01
Campaign strategizing and market planning
02
Advanced ad operations

GET STARTED
我们为品牌提供全球数字化营销全案服务.
佛系出海助您开辟前方无限可能!
We provides you with a full management functionality that results in faster revenue, more users, and the ability to serve your users more.