公司站点我迫不及待的使用了一些css3的样式,比如让我眼馋很久的字体阴影.
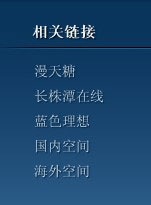
可是在测试到chrome的时候问题出来了,在页面底部的链接部分,宋体显示的很模糊,类似photoshop中字体的"犀利"效果,但是13号的字体太细,这样就造成了字体模糊不清的显示状态:
后来在查看整张页面的时候发现一个问题,有几个部分的字没有出现这种模糊的问题.
这样一来就好解决了,我查看了下css,结果发现没有问题部分的字体阴影设置为:
text-shadow:#08223b 1px 1px 0px
有问题的部分为:
text-shadow:#08223b 1px 1px 1px
很明显是最后设置阴影虚化的1px造成了问题.
去掉后显示效果就没有问题了.